Building a single page theme with WordPress and Bootstrap
Exercise 4 Part 2
Resources
salvattore.zip contains the example files for this exercise.
BooThemeV03 is used as the starter template for this exercise.
BooTheme V04 is the completed example.
To get all the theme examples and related files, visit the wordpress resources page.
Salvattore is a simple, low weight masonry layout library that does what it says on the tin. Easy to configure and integrate.ljk
Go to salvattore.com for documentation and the code from github.
Note : Salvattore must be copied to a web host or your mamp install to work!!
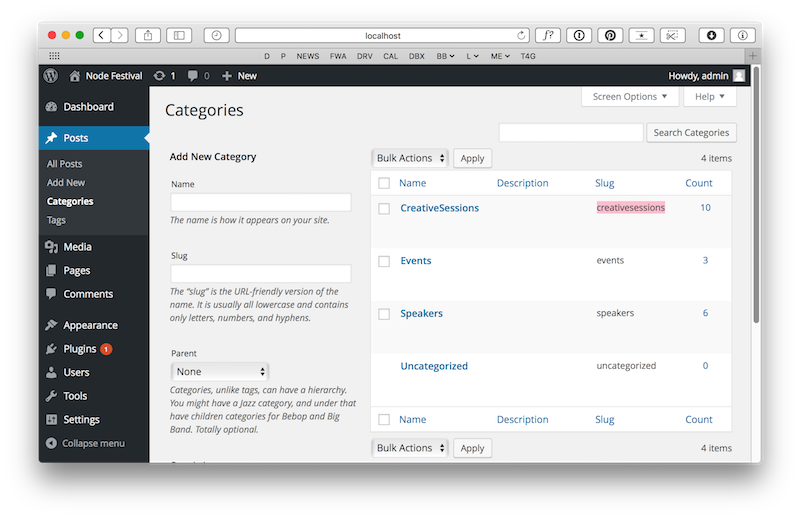
Create a new Category
In this exercise, links in the ‘events’ section of the example site will link to a new layout template, which will display a listing of all the events scheduled at the festival. Information for each event is stored as a Post item and contains a title, content text and a featured image. All the posts are assigned to a specific category.
Create a new category and remeber the category slug.
new creative sessions category
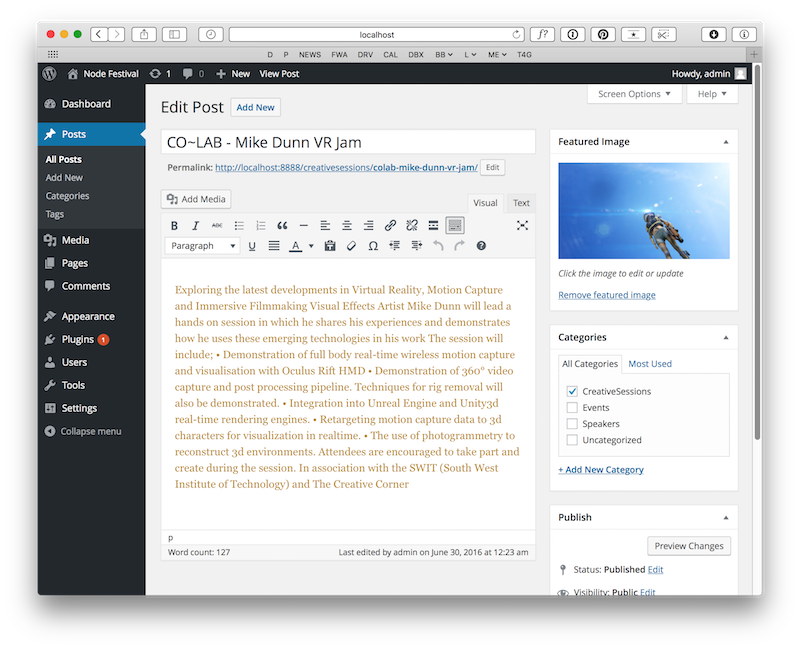
Create Posts
Create around 5 – 10 post items, each with a featured image and linked to the new category.
new post with a featured image.
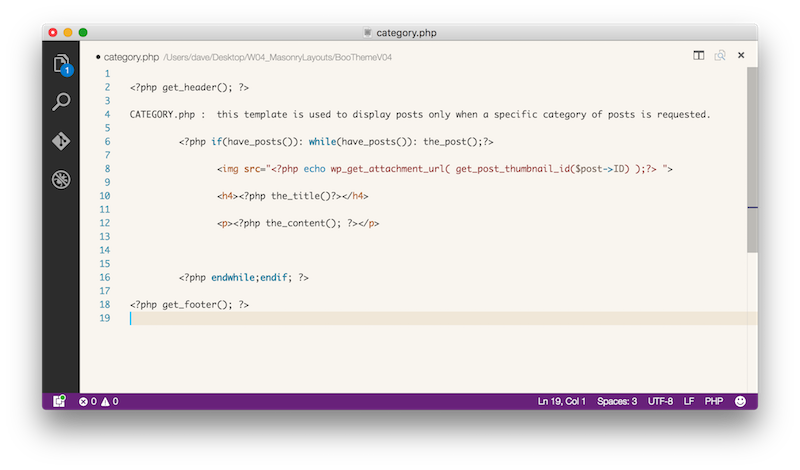
Create a new category.php template file
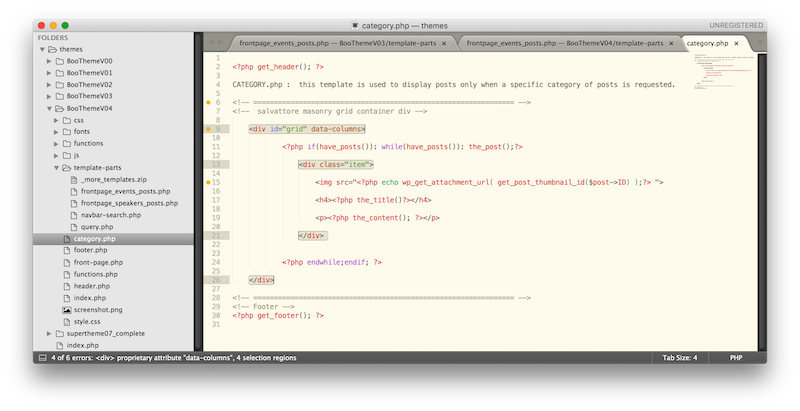
Add a new php file to the Bootheme folder named category.php. NOTE : ensure category.php is located in the booThemev03 folder, do not put category.php in the booThemev03/template_parts/ folder.
Add the following code :
<?php get_header(); ?>
CATEGORY.php
<?php if(have_posts()): while(have_posts()): the_post();?>
<img src="<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) );?> ">
<h4><?php the_title()?></h4>
<p><?php the_content(); ?></p>
<?php endwhile;endif; ?>
<!-- Footer -->
<?php get_footer(); ?>
category.php
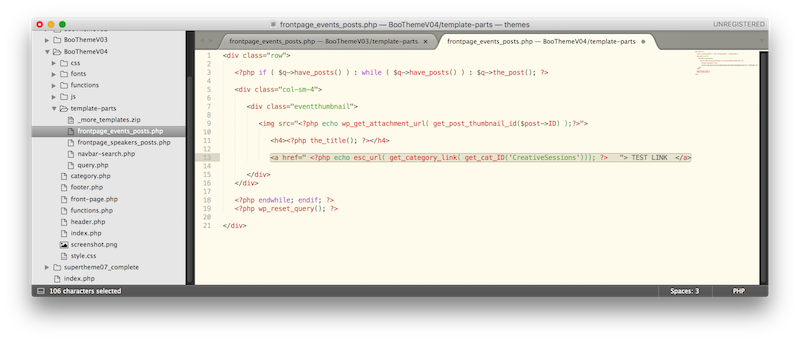
Create a link to the category.php template in frontpage_events_posts.php
Add the following link to the events section of front-page.php. This link will call the category.php template and display all posts in the creativesessions category.
<a href=" <?php echo esc_url( get_category_link( get_cat_ID('CreativeSessions'))); ?> " > TEST LINK </a>
The new link will appear in the events section of the site
Clicking the link will load the posts using the category.php template.
Copy salvattore.js and salvattore.css to theme folder
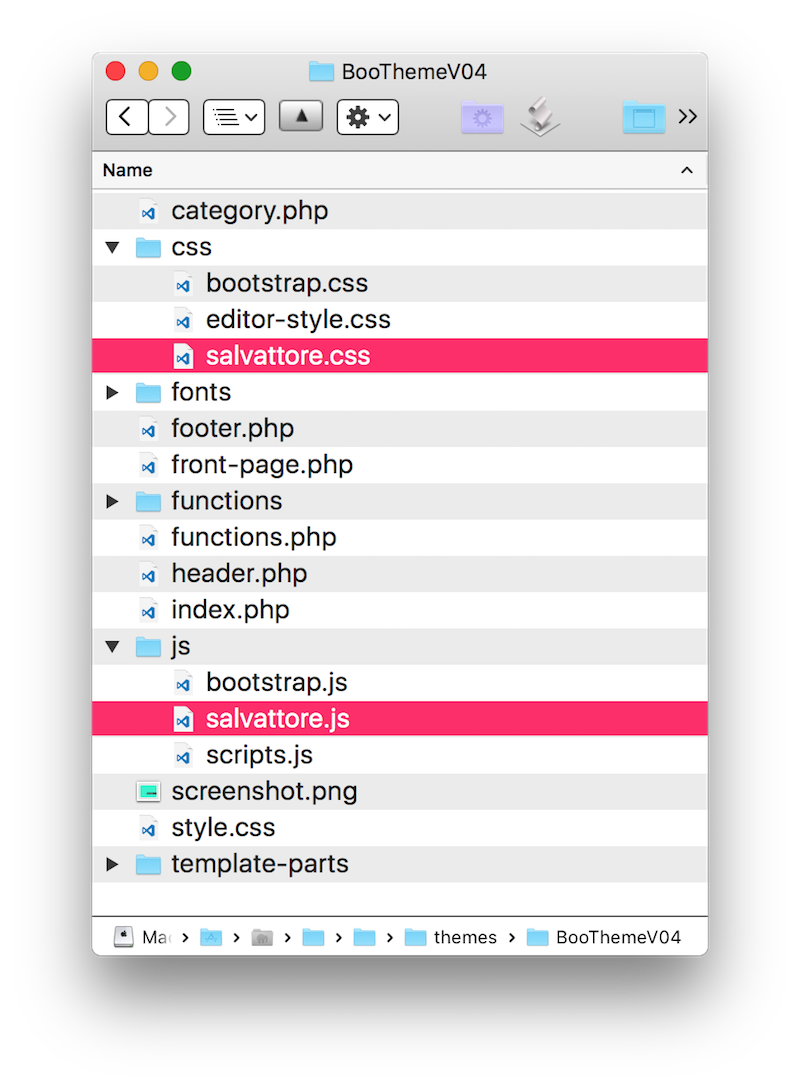
Copy salvattore.js to the js folder and salvattore.css to the css folder
Add links to salvattore.js and salvattore.css
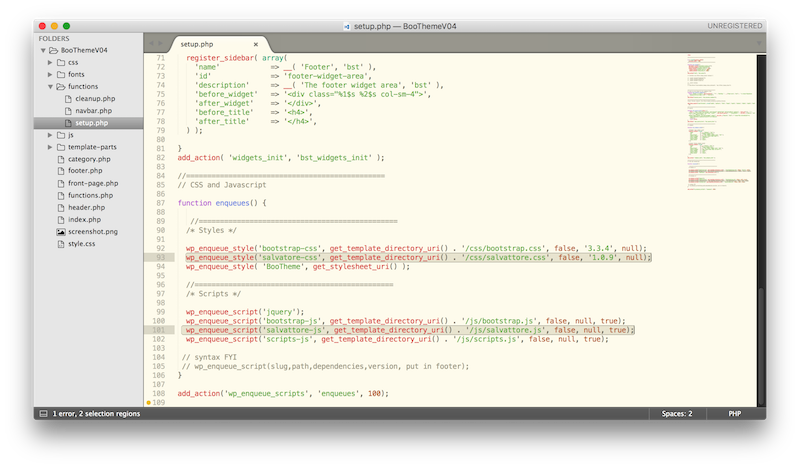
Open setup.php located in the functions folder. Add the following code to the enques section as shown.
add the code to link salvattore.css file in the first highlighted line :
wp_enqueue_style('salvatore-css', get_template_directory_uri() . '/css/salvattore.css', false, '1.0.9', null);
add the code to link salvattore.js in the second highlighted line :
wp_enqueue_script('salvattore-js', get_template_directory_uri() . '/js/salvattore.js', false, null, true);
Add grid elements to category.php
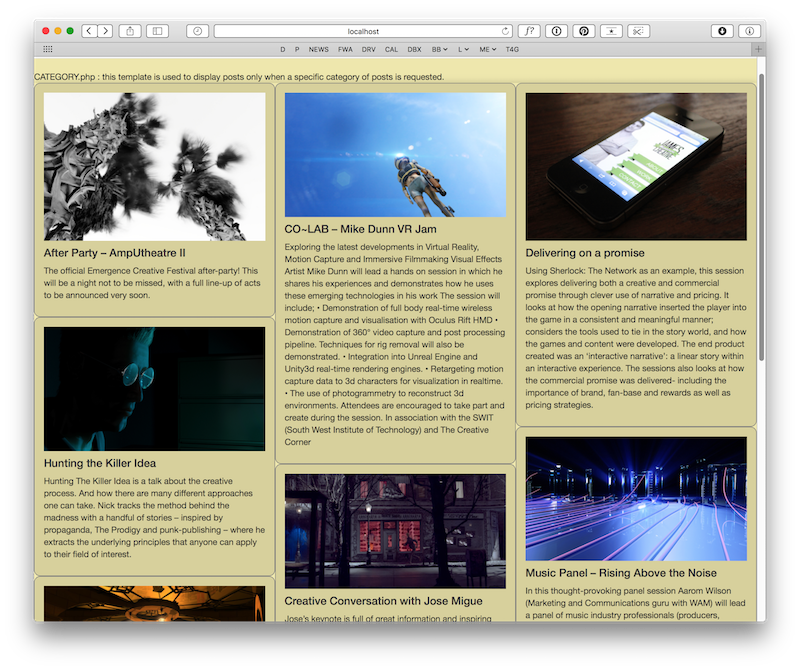
Open category.php. Add the following code to page as shown. This will activate the salvattore grid.
Salvattore grid in action..










Comments by Dave
Interactive Video and Audio
thank you Octavian appreciate it!